Bunifu Textbox
Bunifu Textbox is a input-type control that packs a punch of features designed to take your input designs to a whole new level. Bunifu Textbox provides state-change animations (e.g. when active), text placeholders, border styling options, support for multiline string inputs, password-sensitive inputs, icons support, and more...
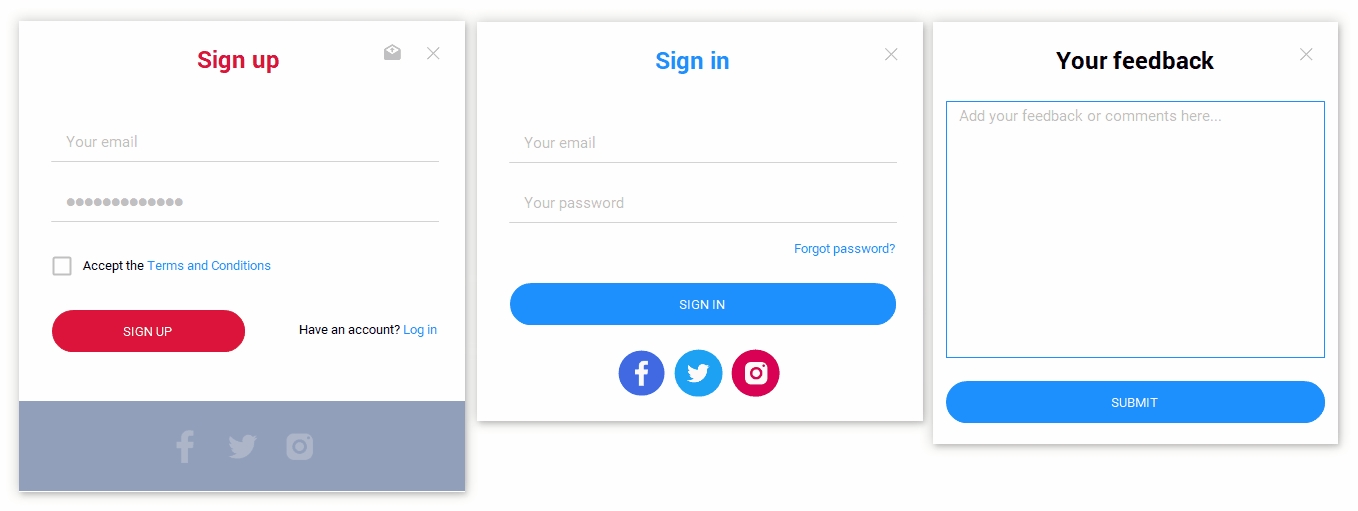
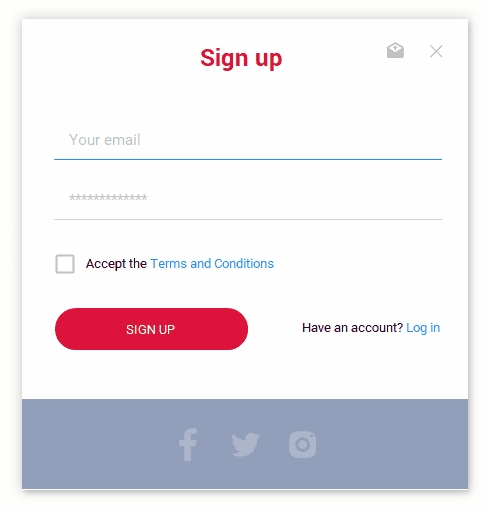
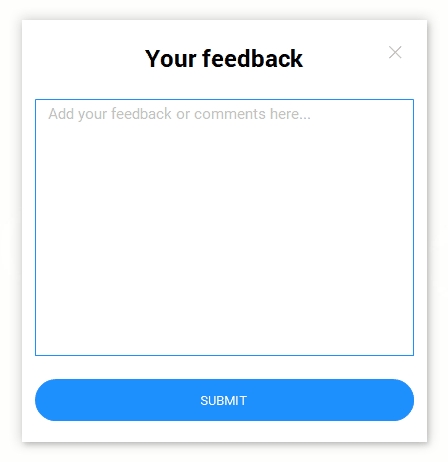
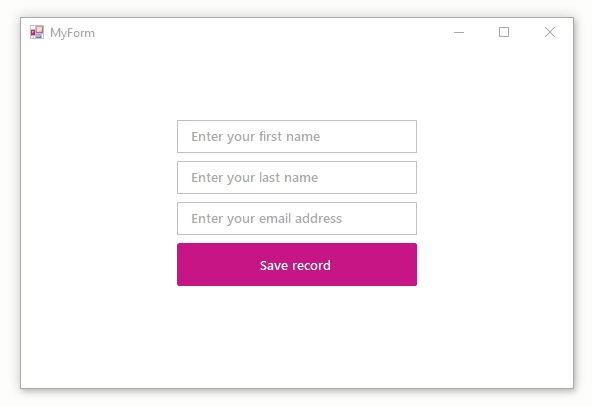
Here's are some examples of what's possible:



...and there's still so much more you can achieve with Bunifu Textbox.
We'll now take a look at some of its best features to give you a heads-up on what to expect once you have your own copy. So let's hop in...
Firstly off, ensure you've added Bunifu.UI.WinForms.BunifuButton.dll inside Visual Studio's Toolbox (don't you worry, we're working on including Toolbox additions in an upcoming release). Once done, simply locate BunifuTextBox inside the Toolbox and drag it onto your Form.
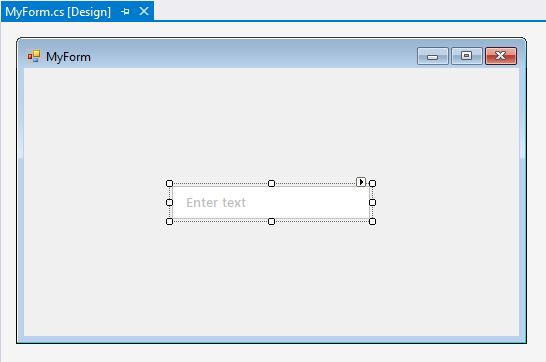
You should then see something similar to this:

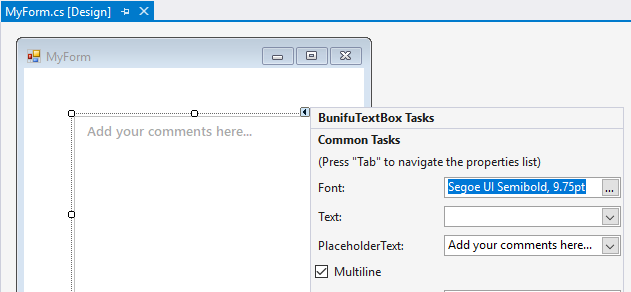
To quickly customize Bunifu Textbox, simply click on the Play button to access the Smart Tags feature and change the most common text box properties:

Placeholders
Bunifu Textbox gives you the ability to provide text placeholders to help inform users of the kind of content required before entry. You can modify the placeholder's color:


States & Animations
States allow you to control how the Textbox will look like when idle (using OnIdleState), active (using OnActiveState), hovered (using OnHoverState), and disabled (using OnDisabledState). When put to good use, you can create some remarkable experiences in your interfaces. They also come with state-change animations to help create a visual flow when moving from one input to another. You can control how fast the animations move using the property AnimationSpeed . Likewise, you can disable these animations by setting the same property AnimationSpeed value to 1 . The units are in milliseconds.
Here's a scenario explaining all these states:

Now that's awesome!
That's what states help you achieve. They really assist you create great user experiences by providing visual feedback to users when interacting with inputs.
You can use the method ResetColors() to reset or refresh the color animations when modifying the state's colors at runtime.
Styles
By default, you can switch between two defined styles in Bunifu Textbox using the Style property. These styles are Bunifu and Material. The standard Bunifu style provides full borders while the material style provides an underline border:
The standard Bunifu style:
Material style:
The same states will still be used when interacting with the Material style so no worries or changes once applied.
Multiline Strings
Bunifu Textbox supports multiline strings, allowing you to provide the same awesome experience as seen in single-line inputs using the Multiline property. You can also tweak the input's margin (position) in relation to the container using the TextMarginLeft and TextMarginTop properties.


Icons
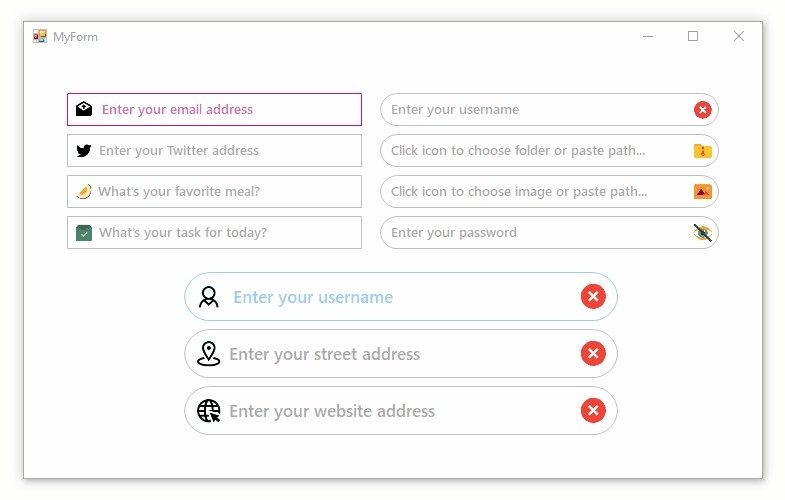
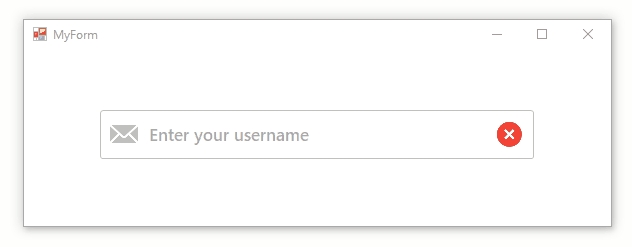
Bunifu Textbox also supports icons that let you provide context to your inputs. You can set these icons to appear on the left and right sides of the control for maximum flexibility. Here's a preview of this feature in action:

As you may have noticed, you can also provide a click event for the left and/or the right icon. You can do this using the events OnIconLeftClick and OnIconRightClick respectively.
Set the left icon to provide visual context for an email input.
Set the right icon to provide automatic clearing of the entered email.

Likewise, you can provide a file selection input and provide a manual path entry as an alternative option:

These are a few scenario tips that can get you going when customizing inputs for users. Of course, you can provide validations for your inputs using a great library such as FluentValidation. It's pretty awesome what you can achieve in the process.
Wow... Now that was a pack-full of neat features! We've managed to cover the most essential features in Bunifu Textbox. But not to worry, more features are actually coming in future releases!
Last updated
Was this helpful?