Bunifu Pages
Bunifu Pages is a unique Windows Forms multi-container control that enables easy development of user interfaces with multiple views within the same Form, container, or custom user control. Think of it

It provides an easy design-time experience for the developer by displaying the tabs at the bottom of the control (which is only visible at design time), and at runtime hides the tabs to provide a seamless blend with the parent UI.
This is a pretty simplified setting considering that it inherits from the standard TabControl. This therefore means you can interact with it just as you do with tab navigation at design-time while giving you the opportunity of controlling what the user sees at runtime.
Let's now head over to its built-in features...
Transitions
As seen from the sample application preview, page-by-page navigation now has been made much smoother using animations, better known as transitions. We thought, "Why provide the very same experience with tabs for developers yet we can do a little bit better?" This we've done by adding Bunifu Transitions library into Bunifu Pages, so if you've previously worked with it, you'll definitely notice the similarities. And so through the help of Bunifu Transitions, we took it even further by providing page-by-page transitions, where you choose the type of transition from the list of transitions, then at runtime as users move through pages, they're simply immersed into the page-flow transitions.
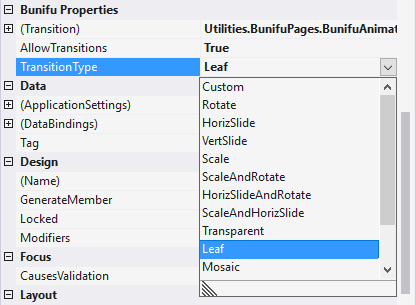
You can set the type of transition using the property TransitionType .

You can also disable transitions by setting the property AllowTransitions to false .
Below is a list of these transitions previewed at runtime:

Internal Navigation
As pointed out before, Bunifu Pages primary way of navigation is internally. This is done by using either the Page , PageName , PageTitle properties or the SetPage() method and its variants. The Page property accepts a tab-page; the PageIndex property accepts a tab-page index; the PageTitle property accepts a tab-page title or text as represented in a tab's Text property; the PageName property accepts a tab-page name as represented in a tab's Name property.
Let's start with the SetPage method.
SetPage method.To navigate to the third page in a list of pages, you can call the SetPage() method:
Remember that since tabs are counted from zero (zero-based index), the third item will be index 2
Set the current page using its page title
Here's are examples using the Page , PageIndex , PageName and PageTitle properties:
Using the page-name property.
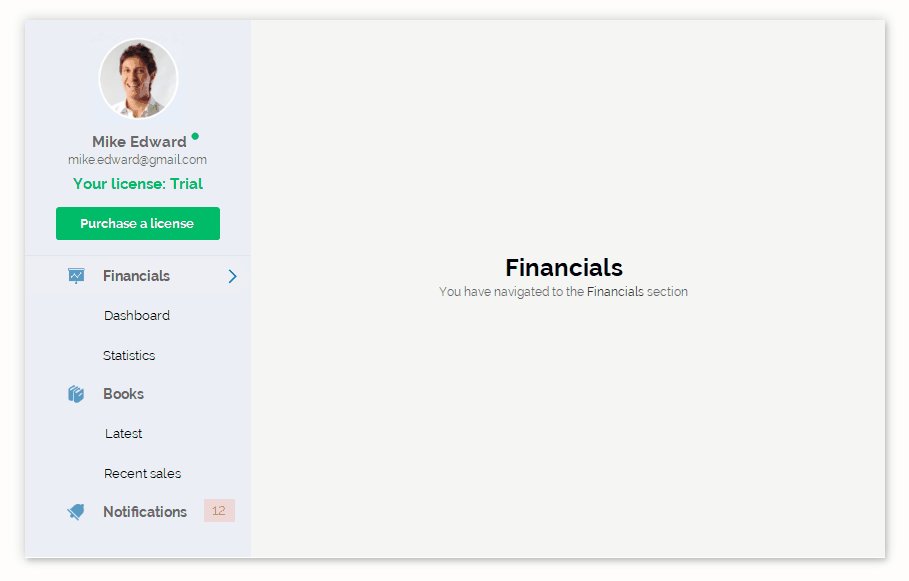
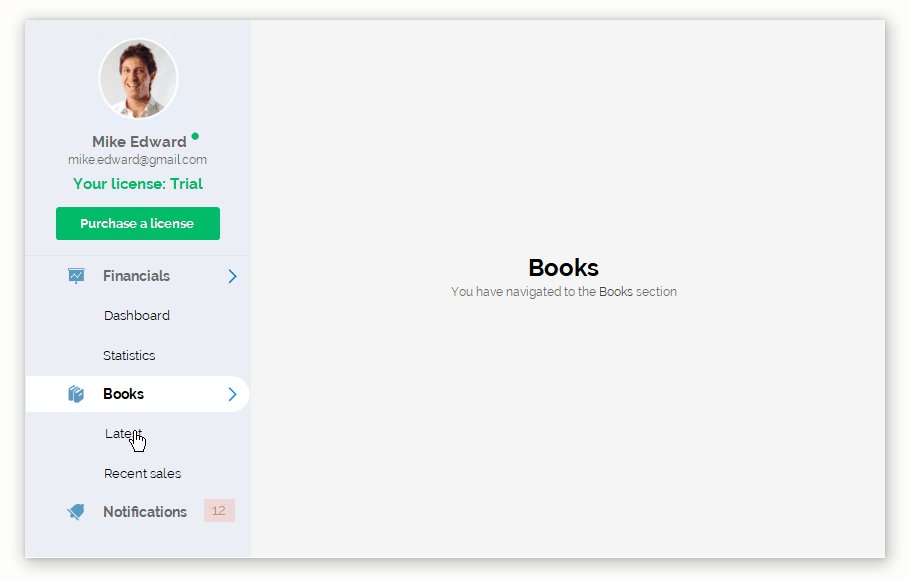
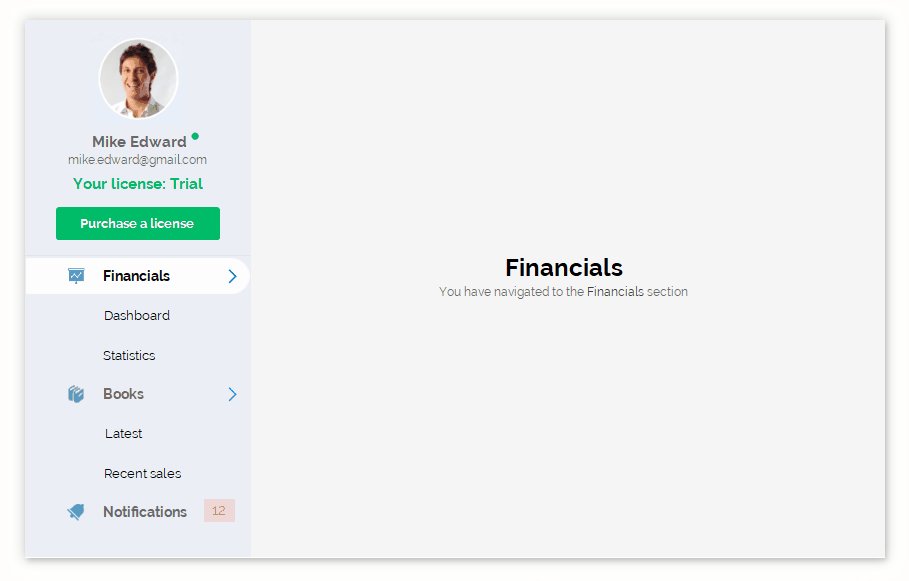
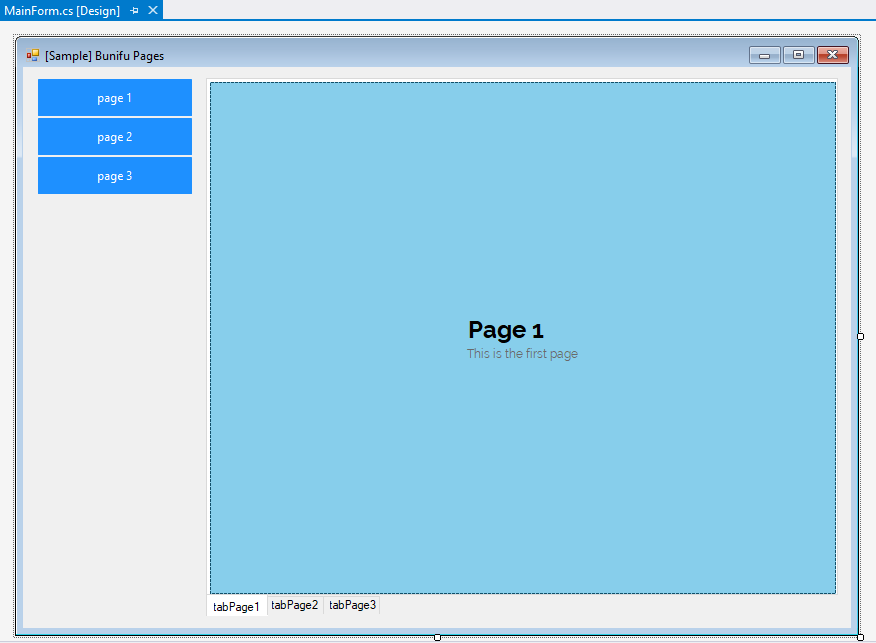
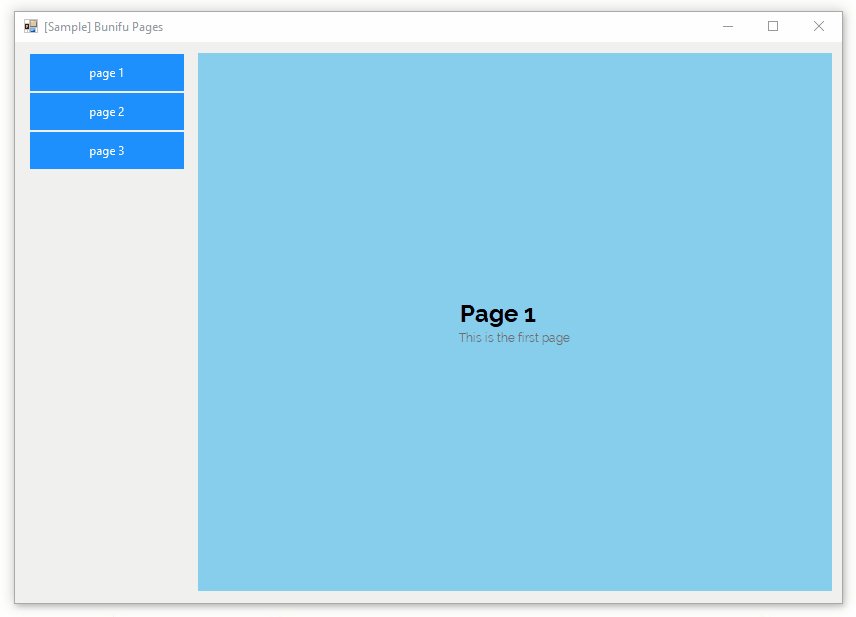
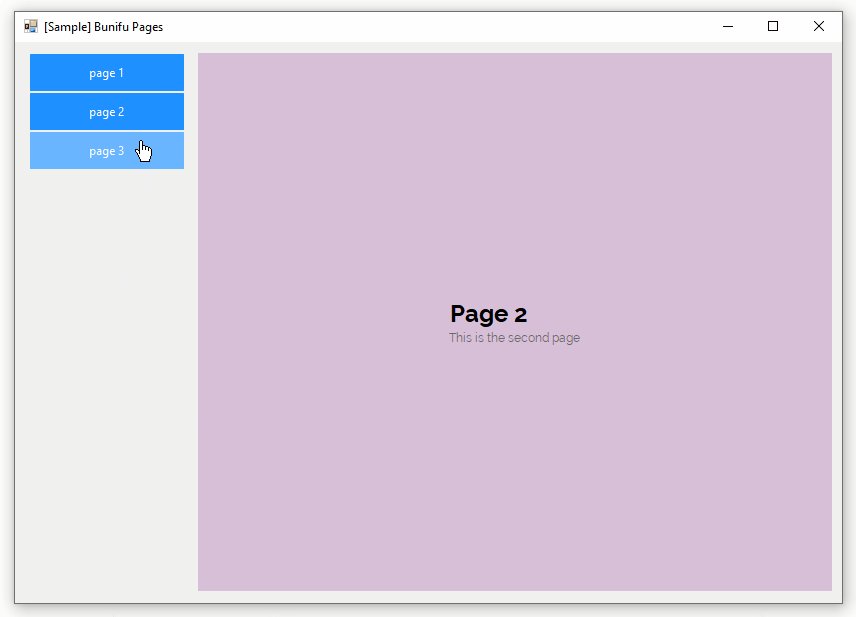
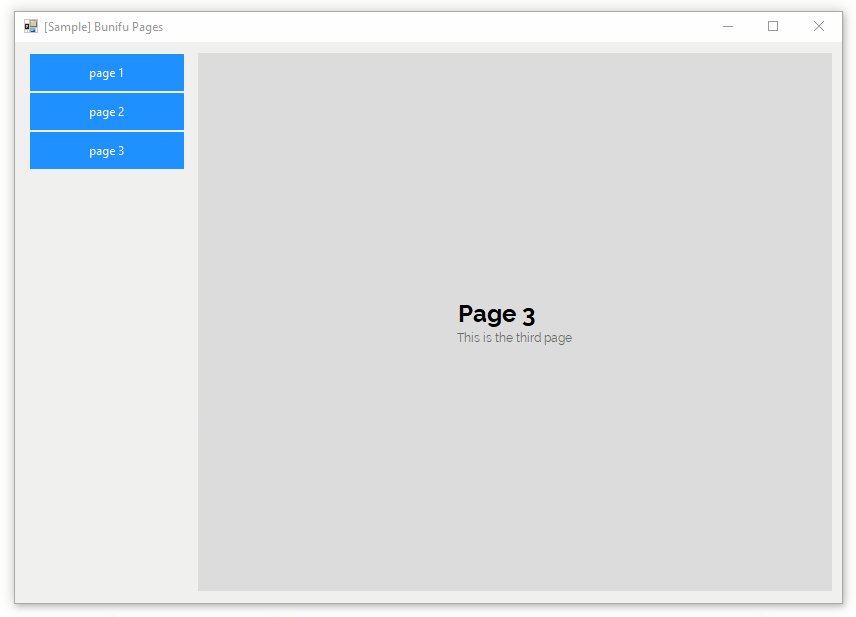
Let's now take a closer look at navigating using a sample application... Here's a preview of what we will be working with:

As shown, there's a list of Bunifu Buttons to the left and Bunifu Pages covering the rest of the Form. As you can see, it's simply a TabControl at design-time, with tabs aligned at the bottom.
Now we've setup the pages and are ready to set which page will be viewed once a button is clicked.
The first button will move to the first page, which as we saw earlier is index
0The second button will move to the second page, which is index
1The third button will move to the third page, which is index
2
Below is a list of the button events that we will attach to the buttons and use to provide navigation through the pages:
[C#]
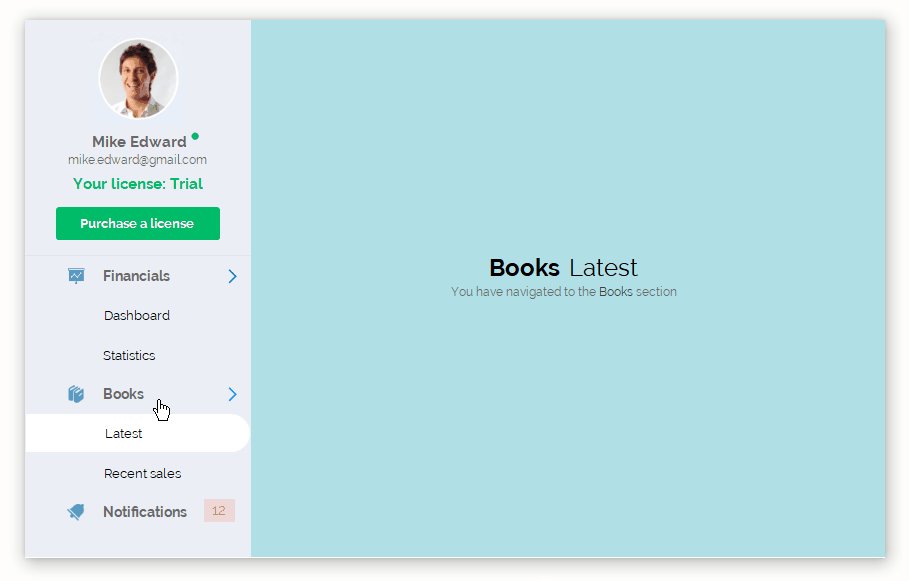
The transition we will use is the Leaf transition - it gives us a turn-page like effect:
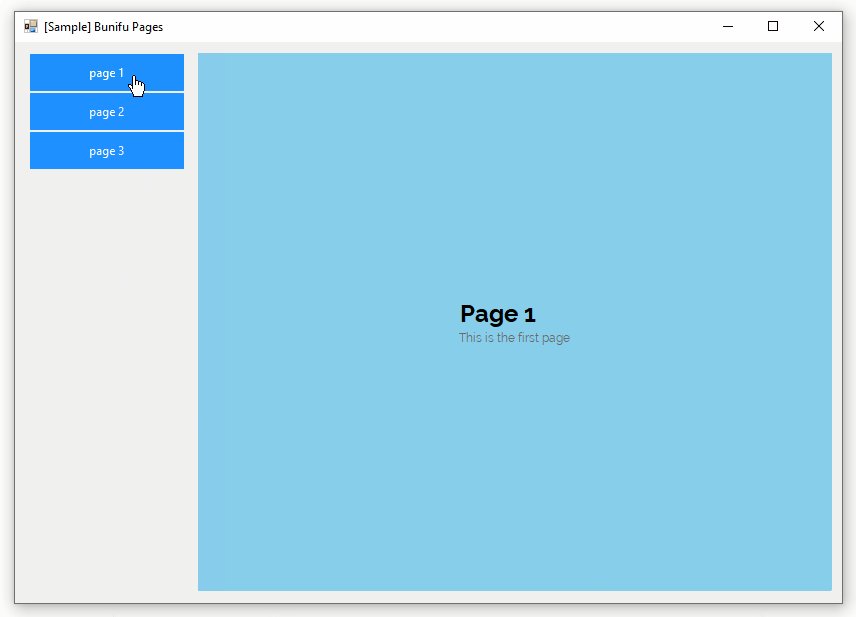
Here is our final result:

As we can see, the transition occurs every time we move from one page to another. Also, we can see that the tabs are hidden from users, meaning you as a developer have full control over what your users can and cannot see.
And that's really all you'll need to build multi-page WinForms applications!
We've covered the two major features provided with Bunifu Pages and are very much confident that these will set you out to build awesome Windows apps for your users. We also want you to know that we're working on other ways of improving Bunifu Pages and how it can deliver awesome experiences to your users, so it's not over yet.
Try it out and think of the many ways you can integrate it into your apps. Happy coding! ;)
Last updated
Was this helpful?