Spline Chart [Deprecated]
Create smooth line charts
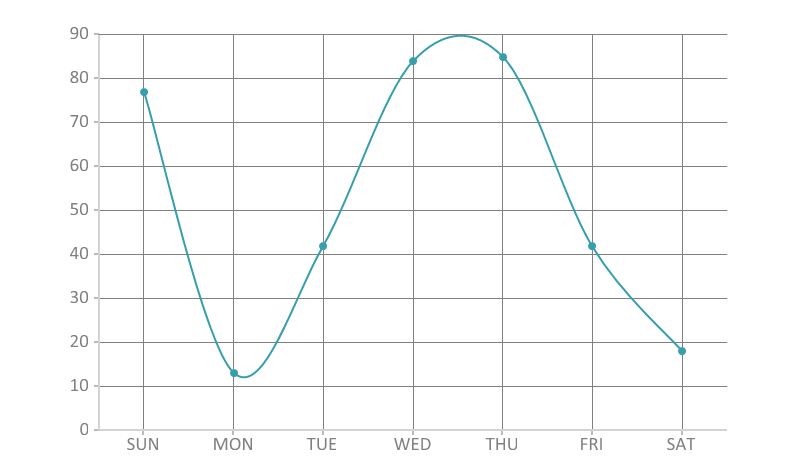
How to display Spline chart using Bunifu Dataviz
private void render_spline_Click(object sender, EventArgs e)
{
var r = new Random();
var canvas = new Bunifu.Dataviz.WinForms.BunifuDatavizBasic.Canvas();
var datapoint = new Bunifu.Dataviz.WinForms.BunifuDatavizBasic.DataPoint(Bunifu.Dataviz.WinForms.BunifuDatavizBasic._type.Bunifu_spline);
datapoint.addLabely("SUN", r.Next(0, 100).ToString());
datapoint.addLabely("MON", r.Next(0, 100).ToString());
datapoint.addLabely("TUE", r.Next(0, 100).ToString());
datapoint.addLabely("WED", r.Next(0, 100).ToString());
datapoint.addLabely("THU", r.Next(0, 100).ToString());
datapoint.addLabely("FRI", r.Next(0, 100).ToString());
datapoint.addLabely("SAT", r.Next(0, 100).ToString());
// Add data sets to canvas
canvas.addData(datapoint);
//render canvas
bunifuDataViz1.Render(canvas);
}
Last updated
Was this helpful?