Bunifu Sliders
Create awesome experiences with value-range selections both horizontally and vertically using Bunifu Sliders.
Bunifu Sliders are functional and rich UI controls that let you select values either horizontally or vertically that occur within ranges, for example, in Volume control, Industrial machines' interface control, value adjustments in Application Settings such as changing the Form's opacity, adjusting the size of text and/or images (zooming), and more. Sliders can be used in a really wide range of application areas.
Here's a sneak preview of what Bunifu Sliders can do when innovated on:

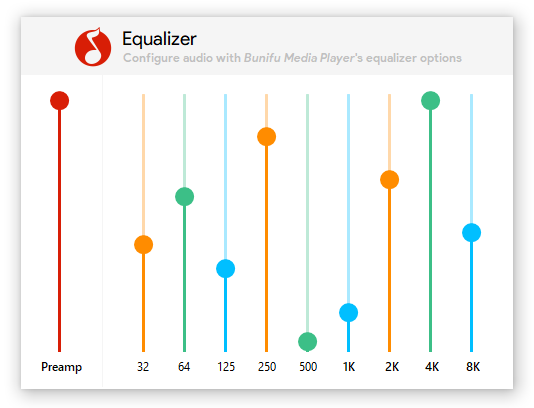
A handy Bunifu Media Player using Bunifu Sliders and other controls.
The featured Bunifu Slider areas included are:
A Music Player Seeker. (Horizontal Slider)
A Volume control. (Vertical Slider)

An Equalizer Settings manager. (Vertical Sliders)

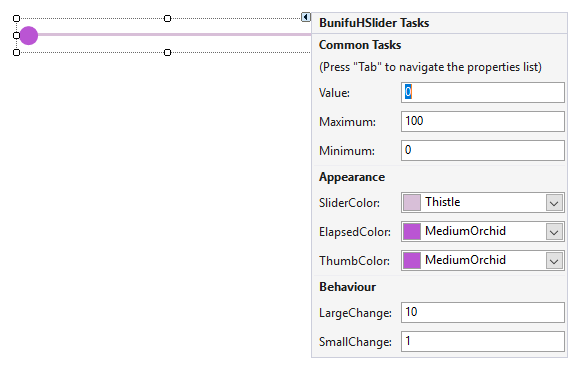
Bunifu Sliders come bundled as two: BunifuHSlider (Horizontal Slider) and BunifuVSlider (Vertical Slider). They are both similar in their look, feel, and features with the only difference being their orientation.

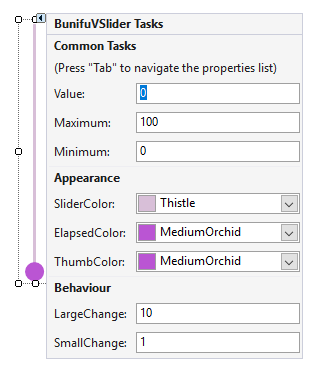
And here's a default preview of Bunifu Vertical Slider:

Movements
Bunifu Sliders have two movement options: Incremental and Instant. You can toggle the movement option simply by setting the property AllowIncrementalClickMoves to either true or false.
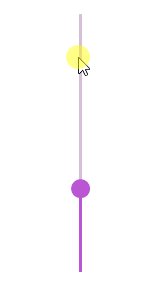
When you enable incremental click-moves, the thumb will move incrementally to its clicked or go-to destination value:


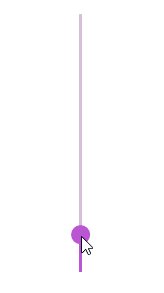
However, when you disable incremental click-moves, the thumb will move instantly to its clicked or go-to destination value:


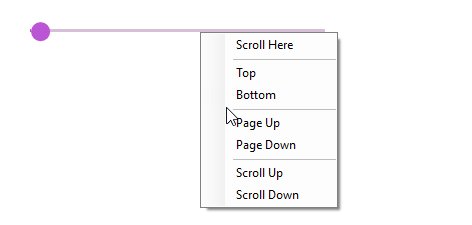
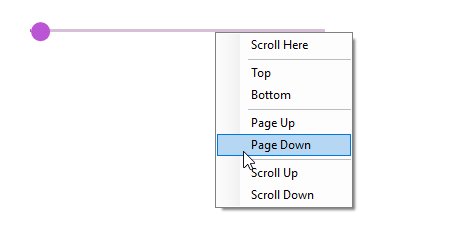
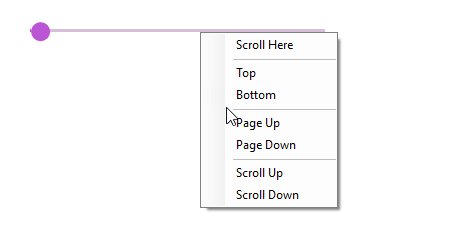
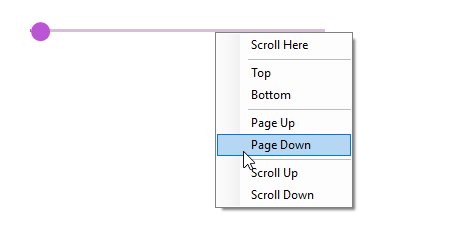
You can also use the scroll context menu to move from one value to another:



To disable the scroll menu, set the property AllowScrollOptionsMenu to false.
Keys Supported
The standard scroll-keys as in Windows are supported. They include:
Arrow Keys (Left, Right, Top, Bottom)
Home
End
PageUp, and
PageDown
Disabling Animations
If you're not a die-hard fan of animations, you can always disable scroll animations in any of the two sliders by setting the property AllowScrollingAnimations to false.
Customizing the Slider
Customizing Bunifu Sliders has been greatly simplified at design-time. The standard properties used to visually customize the sliders include:
ElapsedColor: Refers to the elapsed or currently passed value-region in the slider.SliderColor: Refers to the standard color of the slider; it represents the unpassed value-region in the slider.ThumbColor: Refers to the color of the movable element (also referred to as the thumb).
You can use Smart Tags to quickly change the most common properties:

Properties:
Maximum
MaximumThis property sets a slider's maximum scrollable range – the default value is 100.
Minimum
MinimumThis property sets a slider's minimum scrollable range – the default value is 0.
Value
ValueThis property sets the thumb’s value or position in a slider – the default value is 0.
LargeChange
LargeChangeThis property sets the amount by which the thumb’s value changes when the user clicks inside a slider or presses the PageUp or PageDown keys – the default value is 10.
SmallChange
SmallChangeThis property sets the amount by which the thumb’s value changes when the user clicks outside the thumb or presses an Arrow key – the default value is 1.
AllowCursorChanges
AllowCursorChangesThis property gets or sets a value indicating whether the slider will allow changes to the cursor during the thumb’s movement.
AllowHomeEndKeysDetection
AllowHomeEndKeysDetectionThis property gets or sets a value indicating whether the slider will allow detection of the Home/End special navigation keys.
AllowIncrementalClickMoves
AllowIncrementalClickMovesThis property gets or sets a value indicating whether the slider will allow incremental thumb movements whenever the scrolling region is clicked at any one point.
AllowScrollingAnimations
AllowScrollingAnimationsThis property gets or sets a value indicating whether the slider will allow changes to the cursor during the thumb’s movement.
AllowScrollKeysDetection
AllowScrollKeysDetectionThis property gets or sets a value indicating whether the slider will allow changes to the cursor during the thumb’s movement.
AllowScrollOptionsMenu
AllowScrollOptionsMenuThis property gets or sets a value indicating whether the slider will display the scroll menu when right-clicked.
ElapsedColor
ElapsedColorThis property gets or sets a value indicating whether the slider will display the scroll menu when right-clicked.
SliderColor
SliderColorGets or sets the slider's elapsed region color.
ThumbColor
ThumbColorGets or sets the slider's thumb color.
OnDisable
OnDisableThis property provides a list of visual properties that are used to customize the slider's appearance when disabled. These properties include: ElapsedColor , SliderColor , ThumbColor . To access any property, simply type: OnDisableSlider. For example OnDisableSlider.ElapsedColor or OnDisableSlider.ThumbColor.
Events
MouseCaptureChanged
MouseCaptureChanged This event is raised whenever the mouse has been captured or changed within the slider.
Scroll
ScrollThis event is raised whenever scrolling begins.
ValueChanged
ValueChangedThis event is raised whenever the Value property has been changed.
We're endeavouring to include more features with our upcoming releases. We hope you'll love Bunifu Sliders and do more with them in your Windows Forms applications.
Last updated
Was this helpful?