Bunifu Button
Fully customizable buttons with icon support to visually represent button actions.
Important: For new users and those migrating from a previous version, please note that you now won't need to set colors for the onHoverState and OnPressedState as the colors will be automatically generated for you whenever the property AutoGenerateColors is set to true. Also, theBorderRadius andBorderThickness will be applied based on the default values.
Bunifu Button is truly one of a kind type of button. There's so much you can achieve with this one control, and so effortlessly easy to customize you'd wonder how you lived without it... With over 12 design styles built right into it, all you need is a little bit of creativity and you're ready to craft something beautiful!
But let me not simply say this without giving you the facts...



From the sweet and simple state animations, to the border styling options, to using either text or icon button views, to the fluid curves and effects, and definitely not forgetting the overall look and feel of Bunifu Button, you can never miss out on building those great interfaces you've always craved to build.
Now, let's get straight into some of the best features included.

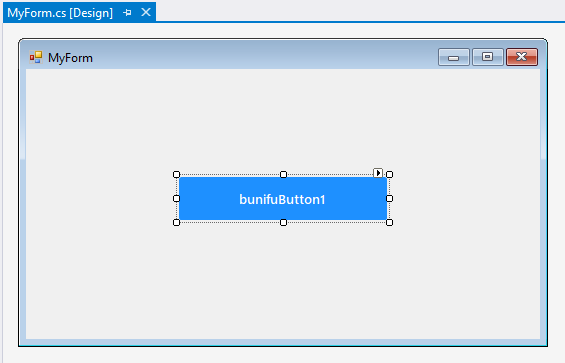
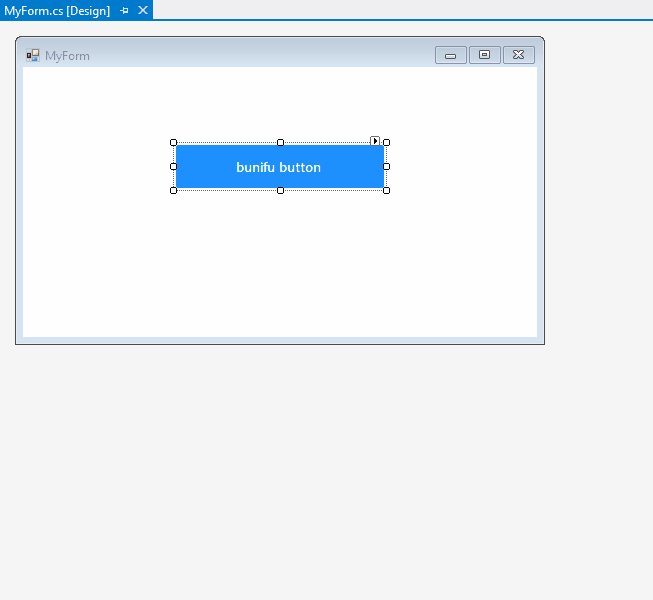
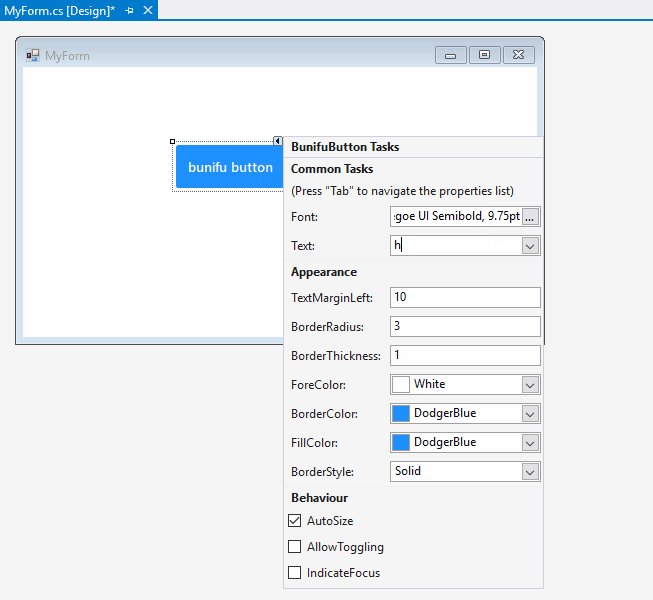
To quickly customize Bunifu Button, simply click on the Play button to access the Smart Tags feature and change the most common button properties:

Animations
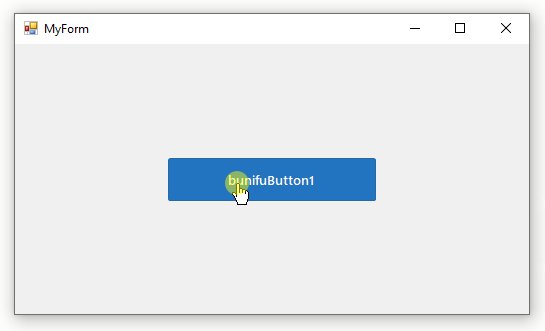
Bunifu Button provides some really neat animations, transitioning users from one state to another using visual cues or feedbacks. They assist in notifying a change of state. These states include: Idle, Hover, and Pressed. These states are represented as: OnIdleState , OnHoverState , and OnPressedState respectively.
Here's an illustration of the three states in action:

Border Style Options
There are quite a number of impressive styling options for the border layout in Bunifu Buttons. The first styling option is provided by the BorderStyle property which includes a number of variation options namely: Solid, Dash, and Dot.
Solid:

Dashed:

Dotted:

These three options can be used from one state to another, for example, you can change the border style to Solid when transitioning from the idle state to the hover state or from the hover state to the pressed state. Here's an example:

Edge Customizations
We're not yet done with borders... With Bunifu Buttons also comes the ability to customize the edges using the CustomizableEdges. property. Here' you can choose which edges will be included when styling the border radius:

The edges will be preserved whenever states change at runtime so no need to worry:

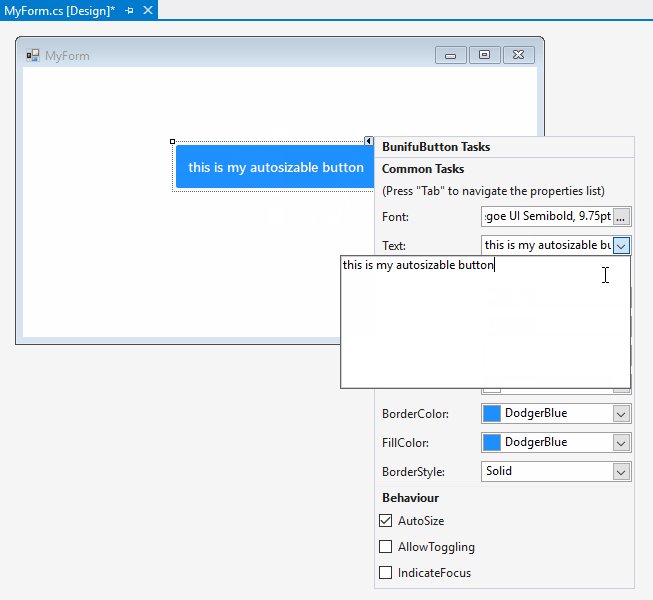
Automatic sizing
Automatic sizing is a feature that provides automatic size adjustments based on the button's content, that is, the text and icons which we will discuss a bit later. This feature enables you to simply provide your content as the button auto-adjusts itself to fit its content. You can easily enable this by setting the property AutoSize to true .
Here, we can see the button adjusting its size based the text:

This will also apply whenever you add icons:

Toggling Focus
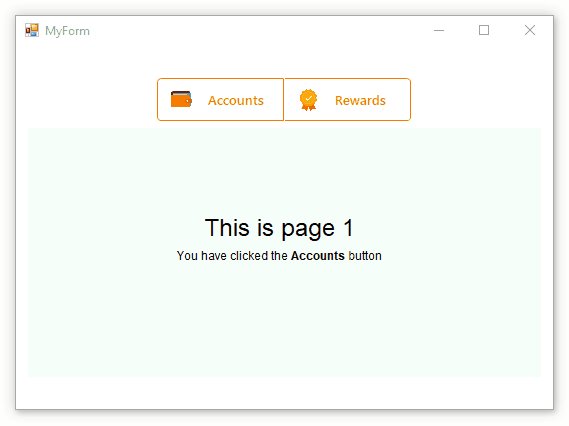
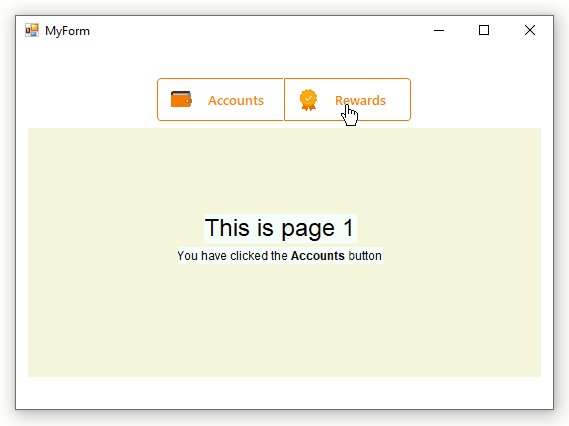
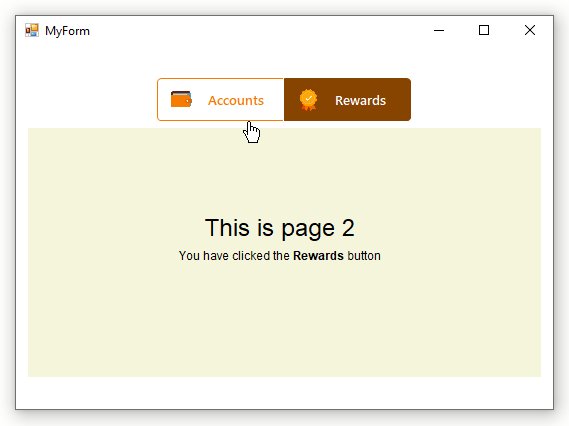
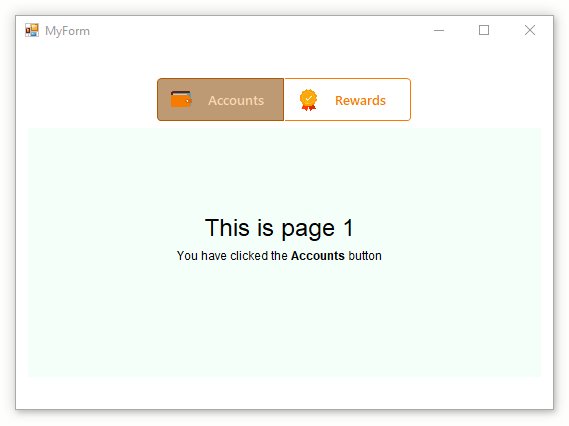
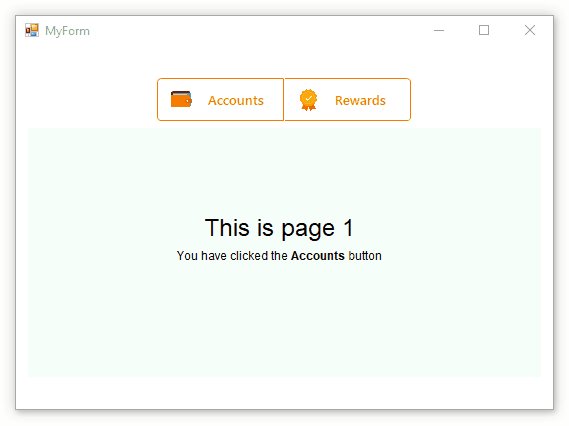
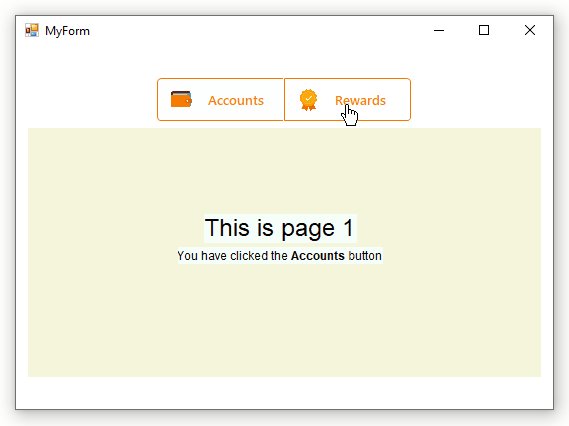
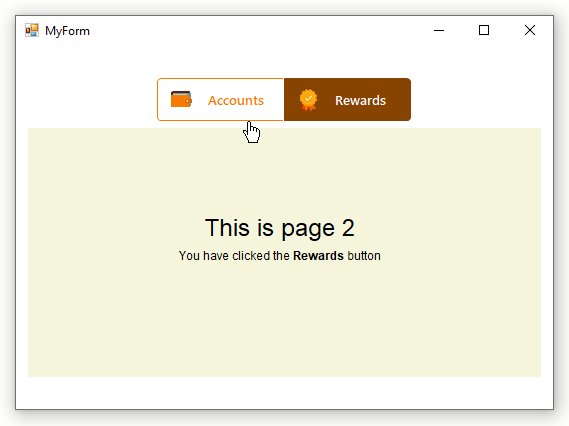
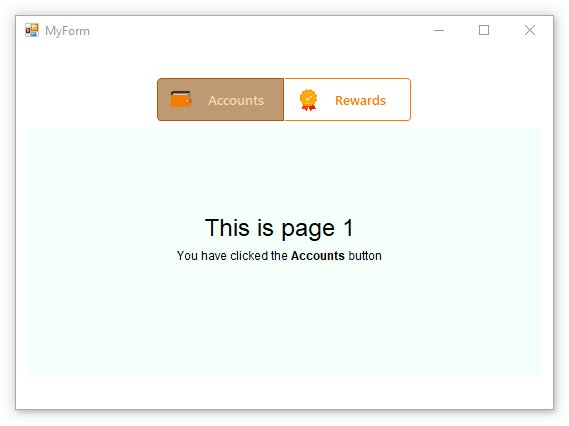
Bunifu Button also gives you the ability of toggling focus on when clicked and off when lost focus. This gives you the chance to have a tab-like effect when you have a set of arranged buttons (button group) all doing something almost similar, for example, when working with Bunifu Pages, you can use a Bunifu Button group with each displaying a certain page.
Here's an example:

To do this, simply set the property AllowToggling to true . Once this is set, you will notice that the property IndicateFocus is also applied to true. This is because this property IndicateFocus is used to set visual some focus to the button once clicked.
You can also set the state to be used whenever the button is focused using the property FocusState , meaning that you can use the Idle state, Hover state or Pressed state (which is the default state) as the state to be used when active or focused.
Automatic Color Generation
By default, Bunifu Button helps auto-generate colors for your button's other states (namely, Hover and Pressed) whenever the property AutoGenerateColors is set to true. This is a pretty awesome feature as it lets you simply work with one color for the button's background and border or one for the background and another for the border and you're all set!
This means that all you need to do is find a theme color for your button(s), apply them using the properties IdleFillColor and IdleBorderColor and the same colors will be used to generate a variation of two color sets - a lighter contrast for the hover state, and a darker contrast for the pressed state.
Here's an example:

You can also play around with how dark or light the colors generated will be using the properties ColorContrastOnHover and ColorContrastOnClick. These two properties accept integer values between 0 and 100 or even a negative value if you'd wish to have reverse colors generated (hover colors representing pressed and pressed colors representing hover). This makes up for some interesting color mixes which, of course, will be based on your own preferences.
Take time to play around with this feature!
Icons
As always, with such an awesome control comes the ability to add icons.
Bunifu Button has the ability to add icons to the left and/or the right using the properties IdleIconLeftImage and IdleIconRightImage. These properties accept Image type variables, meaning you can pass an image to each via code. Also, we have extended this property to the various states to allow you to change the icons when in either the Hover or Pressed states, giving you maximum flexibility.
Below are examples detailing these features:
Icons applied in the Idle state only:

Different icons applied in the Hover and Pressed states:

You can set the button to only include icons by removing the Text content, leaving only the icon(s). Here's an example:

We have tried to exhaust most of the recommended and requested features in Bunifu Button, but we definitely know that there's still some few more features to come later. We took part in a creative design process when building this control, with it being one of the controls we consider as the base controls for any UI Kit. And with these features (and more), we truly believe that Bunifu Button will help you build THE most amazing interfaces yet to be seen in the 'world of software'.
Do have fun with it, craft it to your liking, and make the most out of it!
Last updated
Was this helpful?