Bunifu Color Transition
Add intuitive color transitions in your applications
Bunifu Color Transition is a component that makes possible the transition of various colors from one color-state to another. It's super useful when you want to show different states/progression of an activity or task.
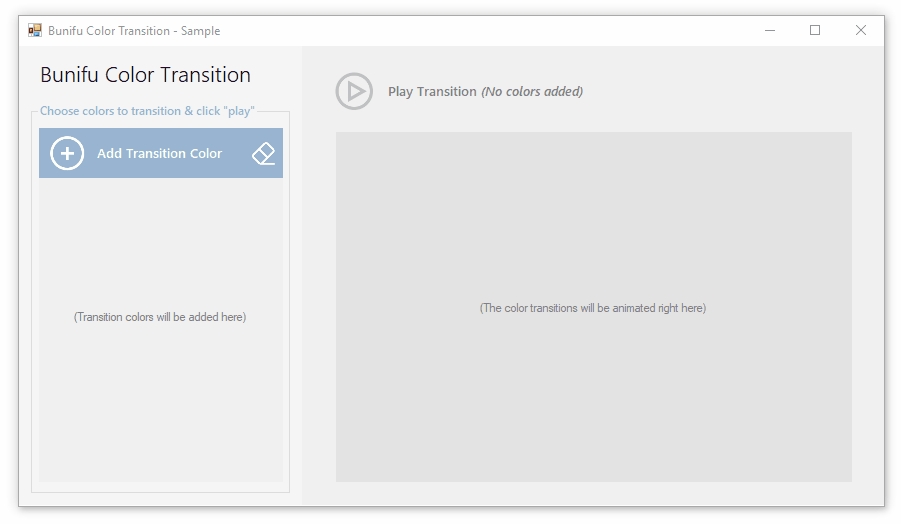
Here's a preview of the component in action:


Simply locate BunifuColorTransition control in your toolbox and drag it on to your form. You can then customize using custom properties as it will be elaborated later in this article.

Properties
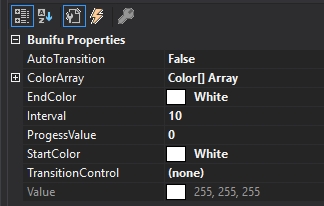
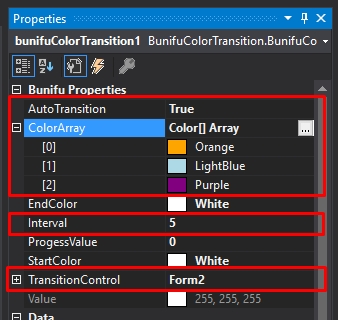
When you click on the component and go to the Properties Tab, we’ll see the following properties:

StartColor
StartColoris the start color (the initial color) and EndColor is the target color (the color that stops the transition).
ProgressValue
ProgressValueis a value between 0 and 100 that sets the gradient between the StartColor and EndColor .
Value
Valueis the current value of the transition (the intermediate color between StartColor and EndColor , specified by the Progress Value property)
AutoTransition
AutoTransitionis a boolean that allows you to set automatic transition of specific TransitionControl.
ColorArray
ColorArrayis array of colors to transition from and to.
Interval
Intervalis the speed of transition between the color arrays.
We want to change the background color of our form (BackColor) in a gradient from White to Red according to the value pointed by a Bunifu TrackBar.
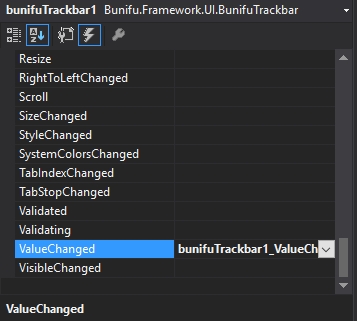
So let’s add that track bar to our form and after we place it on our form, let’s go to “Properties” tab and then on “Events” and then scroll down until we find the ValueChanged event:

Using the event handler we will add the code below:
C# code
The code above sets the progress value of our Bunifu Color Component, to the track bar value. After that we set the back color of our form to the Value pointed by our component.



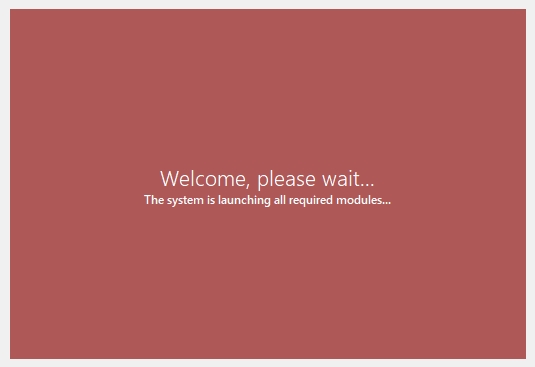
If you wish to create a splash screen using Bunifu Color Transition set the following properties

Last updated
Was this helpful?