Bunifu Image Button (Old)
Create better button user experience with icons and images
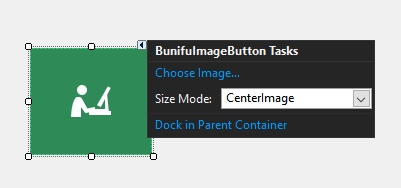
Adding Bunifu Image Button at Design Time

Adding Bunifu Image Button at Run Time
Code
Properties
Image

Zoom
Last updated
Was this helpful?