Bunifu Flat Button
Flat modern looking buttons
Working on a flat design concept UI? Achieve stylish looking flat buttons in your UI with Bunifu Flat Buttons. You can do this at design time and at run time.
Adding Bunifu Flat Button at Design Time
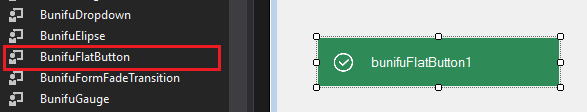
Ensure you have your form open then locate Bunifu Flat Button in your toolbox.

Adding Bunifu Flat Button at Runtime
We will use form Load event to add the following code:
C# code
VB.NET code
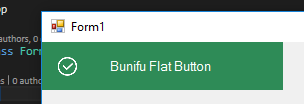
With above code you should see something like this:

Custom Properties
We have three sets of custom properties
Color properties
colbackground- This property allows you to set the background color of the button (it will take effect whenever you hover the button for the first time).colhover- This property sets the color of the button when hoveredcolselected&Activecolor- This property sets the color of the button when clickedNormalcolor- This property sets the default color of the buttonOnHoverColor- This property works the same way as colhover propertyOnHoverTextColor- This property allows you to set the color of the text on the button when hovered
Image Properties
limageorIconImage- This property allows you to set an image on the left side of the buttonrimageorIconimage_right- This property allows you to set an image on the right side of the button
Visibility Properties
iconVisibleandiconRightVisible- This property allows you to choose whether to show or hide the image on the buttoniconZoom- This property allows you to set the zoom of the image
The sample code below show the properties in action:
If you did it correctly you should see something like this.
That's it!
We hope you will enjoy using Bunifu Flat Button control and that it will help you create better user experience for your users.
Should you have feedback or suggestions please send us via chat on the bottom right corner of the screen.
Last updated
Was this helpful?