Bunifu Transition
Integrate beautiful control transitions in your applications
Bunifu Transition is a special component that allows developers to provide beautiful transitions in their Windows Forms apps. With this UI component, you can animate the display of any Bunifu, Windows Forms, or other third-party controls at runtime.
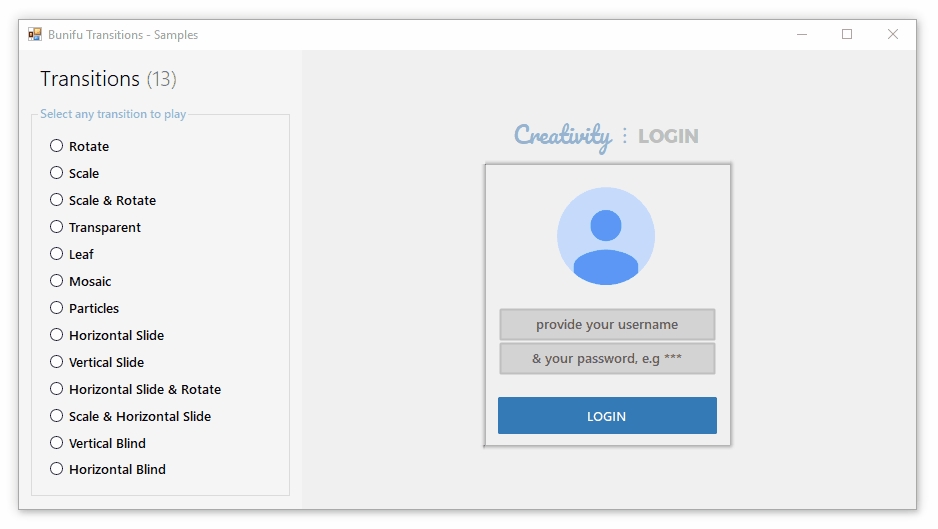
Here's a preview of the component in action with all the built-in animations:

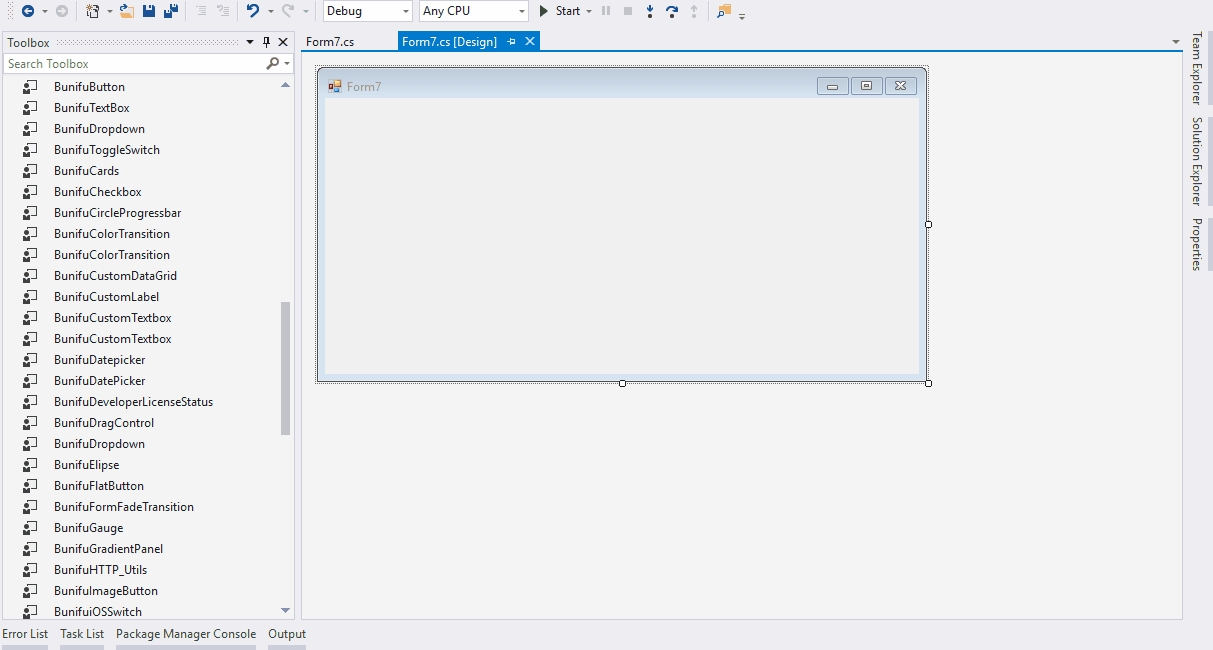
To use Bunifu Transition simply locate it in your toolbox and drop it to your form.

Bunifu Transition allows us to apply transitions to controls. In this example, we will use one Bunifu Card control and two Bunifu Button controls.

Our Objective
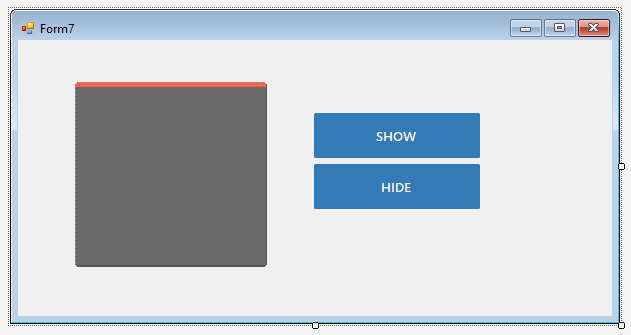
We would like to achieve the following effect:
When we press the Hide button, the Bunifu Card control will disappear in animation whereas when we press the Show button, the control will likewise be shown in an animated way using Bunifu Transition.
Once you've created your Form to look like the one displayed above, click on each button and Visual Studio will generate for us two Click event handlers that we will use in order to achieve our so desired effect:
Using the event handler for the bunifuButton1 , we call the ShowSync method that performs the transition applied on the control given by the first parameter.
The second parameter is a boolean flag called parallel that we can use if we want our transition to be rendered in parallel for efficiency purposes.
The last parameter indicates the types of animation that we want to apply.
On the event handler for bunifuButton2 , we set the Visible property of the Bunifu Card control to false , because we want to hide it.
Here's an illustration clearly showing how to add animations to controls via code:

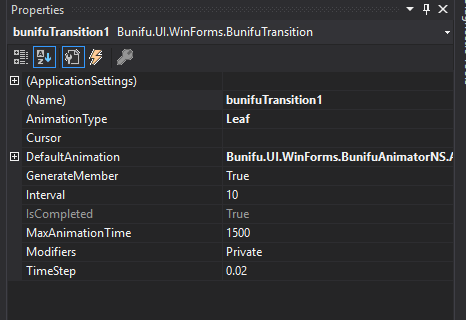
We need to specify the parameters for our transition in order to behave the way we want to. We can see all the parameters of our component in the Properties window (in Design Mode):

Properties
By clicking on the transition component you will see the properties. The main ones are listed below:
AnimationType
AnimationTypeThis property specifies the type of animation that we want to apply to our control. By clicking on the property you will see all the animation options available to you
Interval
IntervalThis property sets the speed of the frame rendering
MaxAnimationTime
MaxAnimationTimeThis property sets the maximum amount of time for the animation rendering. If the animation is still working and the MaxAnimationTime was elapsed, then it will stop and the control will be rendered at its final state
TimeStep
TimeStepThis property sets the granularity of the frame processing
The result should be as indicated below
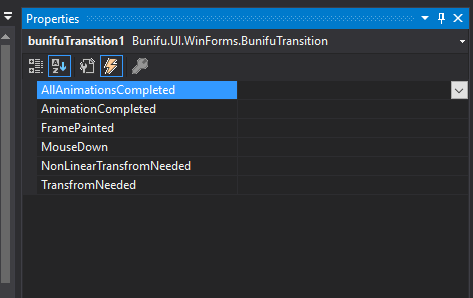
Bunifu Transition has a set of custom events that we can use in order to perform different tasks when our animation reaches a specified point. The events are visible on the properties window as shown below

That's it! We hope Bunifu Transition will help you create interactive user interfaces for your users.
Should you have feedback or suggestions please send us via chat on the bottom right corner of the screen.
Last updated
Was this helpful?